Xin chào các bạn quay lại với Blog của mình, bài viết hôm nay mình sẽ chia sẻ cho các bạn code hiển cảnh báo phát hiện AdBlock sử dụng Javascript. Bài trước mình có chia sẻ về Chia sẻ code hiển thị trình phát nhạc sử dụng JavaScript Chia sẻ code hiển thị trình phát nhạc sử dụng JavaScript các bạn có thể vào đọc tham khảo thêm!
AdBlocker là một tiện ích lọc nội dung hoặc chặn các quảng cáo trên trình duyệt. Nó giúp người dùng ngăn chặn các quảng cáo và các cửa sổ bật lên không mong muốn. Nhưng website có thu nhập chủ yếu nhờ quảng cáo sẽ cần phải thông báo cho người dùng biết phải tắt bỏ AdBlock để hiển thị quảng cáo vì nó làm giảm thu nhập của website.
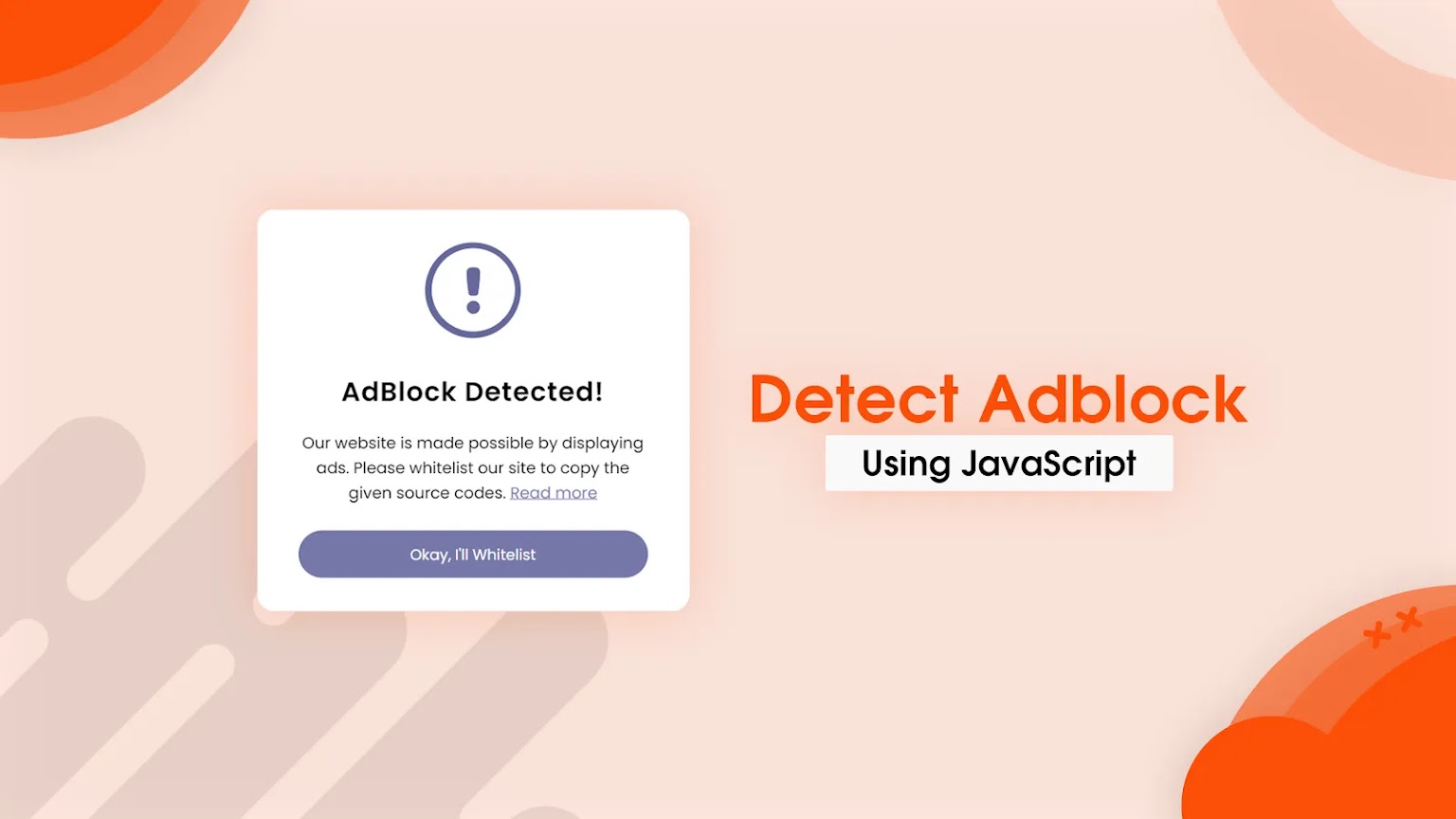
Và bài viết này như bạn có thể thấy ở thumbnail, sẽ có một hộp thoại hiện lên thông báo cho người truy cập rằng họ đang sử dụng AdBlock. Nếu người dùng đã bật AdBlocker thì thông báo này sẽ được hiển thị và nếu không thì thông báo này sẽ không được hiển thị.
Chia sẻ code cảnh báo phát hiện AdBlock sử dụng Javascript
Bước 1: Thêm code HTML dưới đây vào phí trước thẻ đóng </body>.
<div id='ch-detect'></div>
<div class='ch-bg-effect'></div>
<div class='ch-popup-box'>
<div class='content'>
<div class='warn-icon'>
<span class='icon'><i class='has-svg-icon icon-exclamation'></i></span>
</div>
<h2>AdBlock Detected!</h2>
<p>Our website is made possible by displaying ads. Please whitelist our site to copy the given source codes. <a href='#!' target='_blank'>Read more</a></p>
<button class='dismiss-btn'>Okay, I'll Whitelist</button>
</div>
</div>
Bước 2: Thêm code JavsScript dưới đây vào phía dưới đoạn HTML vừa chèn.
<script>//<![CDATA[
window.addEventListener('load',function(){
const detectElem = document.querySelector("#ch-detect");
const adBlockPopup = document.querySelector(".ch-popup-box");
const dismissBtn = adBlockPopup.querySelector(".dismiss-btn");
const BgEffect = document.querySelector(".ch-bg-effect");
let adClasses = ["ad", "ads", "adsbox", "doubleclick", "ad-placement", "ad-placeholder", "adbadge", "BannerAd"];
for(let item of adClasses){
detectElem.classList.add(item);
}
let getProperty = window.getComputedStyle(detectElem).getPropertyValue("display");
if(!adBlockPopup.classList.contains("show")){
getProperty == "none" ? adBlockPopup.classList.add("show") : adBlockPopup.classList.remove("show");
getProperty == "none" ? BgEffect.classList.add("show") : BgEffect.classList.remove("show");
}
dismissBtn.addEventListener("click", ()=>{
adBlockPopup.classList.remove("show");
BgEffect.classList.remove("show");
});
})
//]]></script>
Cuối cùng: Thêm đoạn code CSS dưới đây vào trong website của bạn. Nhớ chỉnh lại cho phù hợp với Website của bạn nhé CSS này là theo Blog của mình.
.ch-popup-box{box-sizing:unset;position: fixed;max-width: 420px;top: 50%;left: 50%;width: 100%;padding: 40px 50px;background:var(--white) url(https://1.bp.blogspot.com/-HPi2I8LwSUo/YdMn8q1iRhI/AAAAAAAAUC8/xI-42zFw-14IfeSMvYlIrrrCHs_fZTtLwCNcBGAsYHQ/s150/kitten-ink.webp) no-repeat right bottom;background-size:100px;border-radius:4px;opacity: 0;z-index: 2147483647;pointer-events: none;transform: translate(-50%, -50%) scale(1.2);box-shadow: 10px 10px 15px rgba(0,0,0,0.06);transition: opacity 0.2s 0s ease-in-out,transform 0.2s 0s ease-in-out;}
.ch-popup-box.show{opacity: 1;pointer-events: auto;transform: translate(-50%, -50%) scale(1);}
@media screen and (max-width: 600px){.ch-popup-box{transform: translate(-50%, -50%) scale(0.7);}.ch-popup-box.show{transform: translate(-50%, -50%) scale(0.9);}.ch-popup-box h2{text-align: center;}}
.ch-bg-effect{backdrop-filter:blur(2px) sepia() brightness(0.5) grayscale(1);position: fixed;left: 0;top: 0;z-index: 2147484000;height: 100%;width: 100%;background:rgba(0,0,0,.2);opacity: 0;pointer-events: none;transition: opacity 0.3s ease;}
.ch-bg-effect.show{opacity: 1;pointer-events: auto;}
.ch-popup-box .content,.ch-popup-box .content .warn-icon,.ch-popup-box .warn-icon .icon{display: flex;align-items: center;justify-content: center;}
.ch-popup-box .content{flex-direction: column;}
.ch-popup-box .content .warn-icon{height:115px;width:115px;border-radius:50%;background:#66689c}
.ch-popup-box .warn-icon .icon{height: 100px;width:100px;background:#fff;border-radius:inherit}
.ch-popup-box .content h2{margin: 0;margin-top: 40px;font-size: 32px;font-weight: 600;letter-spacing:1px}
.ch-popup-box .content p{margin: 0;font-size: 19px;text-align: center;margin-top: 23px;line-height: 30px}
.ch-popup-box .content p a{color: #7577a9}
.ch-popup-box .content p a:hover{text-decoration: underline;}
.ch-popup-box .content .dismiss-btn{margin-top:30px;padding:15px 27px;font-size:18px;border:none;outline:none;color:#fff;cursor:pointer;border-radius:50px;background:#7577a9;transition:background 0.3s ease;}
.ch-popup-box .content .dismiss-btn:hover{background: #66689c;}
.icon-exclamation:before{background-image: url("data:image/svg+xml,%3Csvg width='24' height='24' fill='%2366689c' viewBox='0 0 1000 1000' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d=' M 526 150C 576 150 602 175 601 224C 600 300 600 350 575 525C 570 560 560 575 525 575C 525 575 475 575 475 575C 440 575 430 560 425 525C 400 355 400 300 400 226C 400 175 425 150 475 150M 500 650C 527 650 552 661 571 679C 589 698 600 723 600 750C 600 805 555 850 500 850C 445 850 400 805 400 750C 400 723 411 698 429 679C 448 661 473 650 500 650C 500 650 500 650 500 650'/%3E%3C/svg%3E");width:80px;height:80px;background-size:100%;content:"";display:inline-block;vertical-align:middle}
Lời kết
Mình thấy cứ hiện nên như vậy thì hơi khó chịu với người dùng khi truy cập những bài viết có nội dung trả phí bởi vì bài viết được trả phí rồi và không cần quảng cáo nữa. Các bạn hãy kết hợp cho những nội dung miễn phí, như Blog mình khi bạn bật AdBlock thì sẽ không thể copy code trực tiếp từ Blog mình các bạn có thể thử nếu dùng AdBlock. Các bạn hãy sử dụng cho hợp lý để tránh gây kho chịu nhé!







2 bình luận về “Chia sẻ code cảnh báo phát hiện AdBlock sử dụng Javascript”