Chào các bạn, dạo này bỏ bê Blog quá hôm nay có chút thời gian rảnh ngồi viết một bài thủ thuật nho nhỏ. Bài này mình sẽ chia sẻ cho bạn đoạn code để chèn vào Website/Blogspot khi máy tính của bạn bị mất kết nối mạng. Code sử dụng HTML, CSS và Javascript.
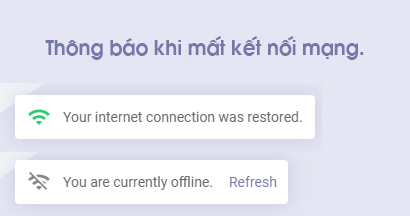
Hộp thoại thông báo sẽ hiện ra ngay khi bạn bị mất kết nối mạng với máy tính của mình và sau khi khôi phục kết nối mạng một hộp thoại tiếp nữa sẽ hiện ra thông báo rằng bạn đã khôi phục kết nối mạng. Tác dụng của nó thì không nhiều nhưng mình thấy thích thì mình thêm vào tại mình thấy Facebook cũng có nên mình tò mò tìm hiểu viết ra đoạn code nhỏ giống với của Facebook. Các bạn tham khảo code bên dưới nhé!
Các bước thực hiện
Bước 1: Thêm đoạn HTML sau vào trước thẻ đóng </body>
<div id='networkstt'>
<div class='icon-stt'>
<svg class='connect-icon' height='24' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'><path d='M0 0h24v24H0z' fill='none'></path><path d='M1 9l2 2c4.97-4.97 13.03-4.97 18 0l2-2C16.93 2.93 7.08 2.93 1 9zm8 8l3 3 3-3c-1.65-1.66-4.34-1.66-6 0zm-4-4l2 2c2.76-2.76 7.24-2.76 10 0l2-2C15.14 9.14 8.87 9.14 5 13z' fill='#2ecc71'></path></svg>
<svg class='disconnect-icon' height='24' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'><path d='M24 .01c0-.01 0-.01 0 0L0 0v24h24V.01zM0 0h24v24H0V0zm0 0h24v24H0V0z' fill='none'></path><path d='M22.99 9C19.15 5.16 13.8 3.76 8.84 4.78l2.52 2.52c3.47-.17 6.99 1.05 9.63 3.7l2-2zm-4 4c-1.29-1.29-2.84-2.13-4.49-2.56l3.53 3.53.96-.97zM2 3.05L5.07 6.1C3.6 6.82 2.22 7.78 1 9l1.99 2c1.24-1.24 2.67-2.16 4.2-2.77l2.24 2.24C7.81 10.89 6.27 11.73 5 13v.01L6.99 15c1.36-1.36 3.14-2.04 4.92-2.06L18.98 20l1.27-1.26L3.29 1.79 2 3.05zM9 17l3 3 3-3c-1.65-1.66-4.34-1.66-6 0z'></path></svg>
</div>
<p aria-atomic='true' id='status-text' role='alert'></p>
<div class='refresh-button' role='button' tabindex='0'>
<span onclick='location.reload()'>Refresh</span>
</div>
</div>
Bước 2: Thêm CSS sau vào Blog của bạn.
.icon-stt svg{display:none}
#networkstt.online .icon-stt .connect-icon{display:inline-block}
#networkstt.offline .icon-stt .disconnect-icon{display:inline-block}
#networkstt #status-text{font-size:14px;color:#666;padding:6px}
#networkstt .icon-stt{padding:6px}
#networkstt{display:none;position:fixed;bottom:15px;left:15px;background:#fff;padding:4px 6px;align-items:center;border-radius:.25rem;box-shadow:0 0 20px rgb(95 125 149 / 25%);z-index:9999}
#networkstt.offline,#networkstt.online{display:flex}
.refresh-button{font-size:14px;display:none;color:#7577a9;margin:0 5px 0 10px;cursor:pointer}
#networkstt.offline .refresh-button{display:inline-block}
Bước 3: Cuối cùng thêm tiếp đoạn Jacascript sau vào trước thẻ đóng </body>.
<script>//<![CDATA[
window.addEventListener('load', function() {
var status = document.getElementById("status-text"),
classnw = document.getElementById("networkstt");
function updateOnlineStatus(event) {
var networkstt = navigator.onLine ? "Your internet connection was restored." : "You are currently offline.";
status.innerHTML = networkstt;
if (navigator.onLine == true){classnw.className = 'online';setTimeout(function(){classnw.className = ''},3000)}else{classnw.className = 'offline'}
}
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOnlineStatus);
});
//]]></script>
Lời kết
Tác dụng của nó không nhiều thêm vào cho vui thôi nếu như bạn sợ thêm code làm trang của bạn load chậm thì đừng thêm chứ thấy nó không có tác dụng gì rồi kêu thêm vào nặng website thì có tác dụng gì đâu. Còn bạn nào có nhiều ý tưởng thì có thể tuỳ biến tuỳ theo ý tưởng nhé!







2 bình luận về “Code hiển thị thông báo khi mất kết nối mạng cho Website/Blogspot”